
Pokazywanie i ukrywanie zawartości w Adaptive Cards
Table of Contents
W kartach adaptacyjnych istnieje wiele sposobów pokazywania i ukrywania treści w zależności od innych treści lub warunków, a nawet interakcji użytkownika. Ale mimo iż większość z nich jest dostępna już od wersji 1.2 (a więc dość wczesnej) potrzeba jest trochę wiedzy, jak je faktycznie zaimplementować.
Istnieją trzy główne sposoby na pokazywanie i ukrywanie zawartości w Adaptive Cards:
- Action.ShowCard
- Action.ToggleVisibility
- Warunki zdefiniowane poprzez właściwość „Only show when”
Przyjrzyjmy się teraz każdej z powyższych metod.
Action.ShowCard
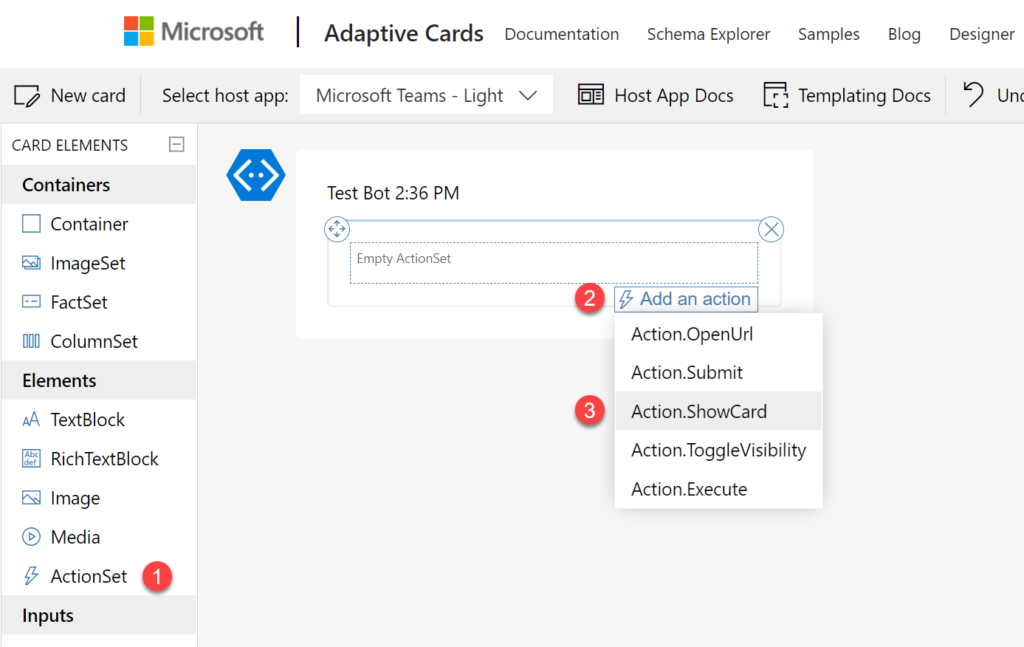
Aby z niego skorzystać należy najpierw dodać element „ActionSet” do kanwy projektanta, a następnie wybrać Action.ShowCard z listy dostępnych opcji:
Gdy to zrobisz, zdefiniuj właściwości przycisku w oknie „Element properties”, takie jak Title i Id.
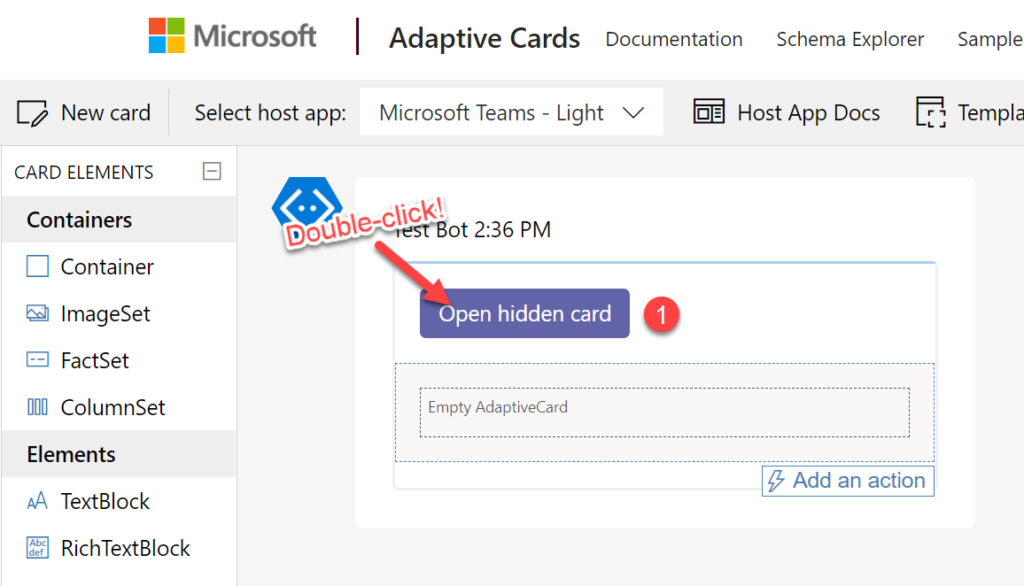
Wskazówka! Aby wyświetlić drugą kartę, która pojawi się po kliknięciu w dodany przycisk, kliknij ów przycisk dwukrotnie! Spowoduje to pojawienie się ukrytej karty, dzięki czemu możesz łatwo przygotować jej zawartość.
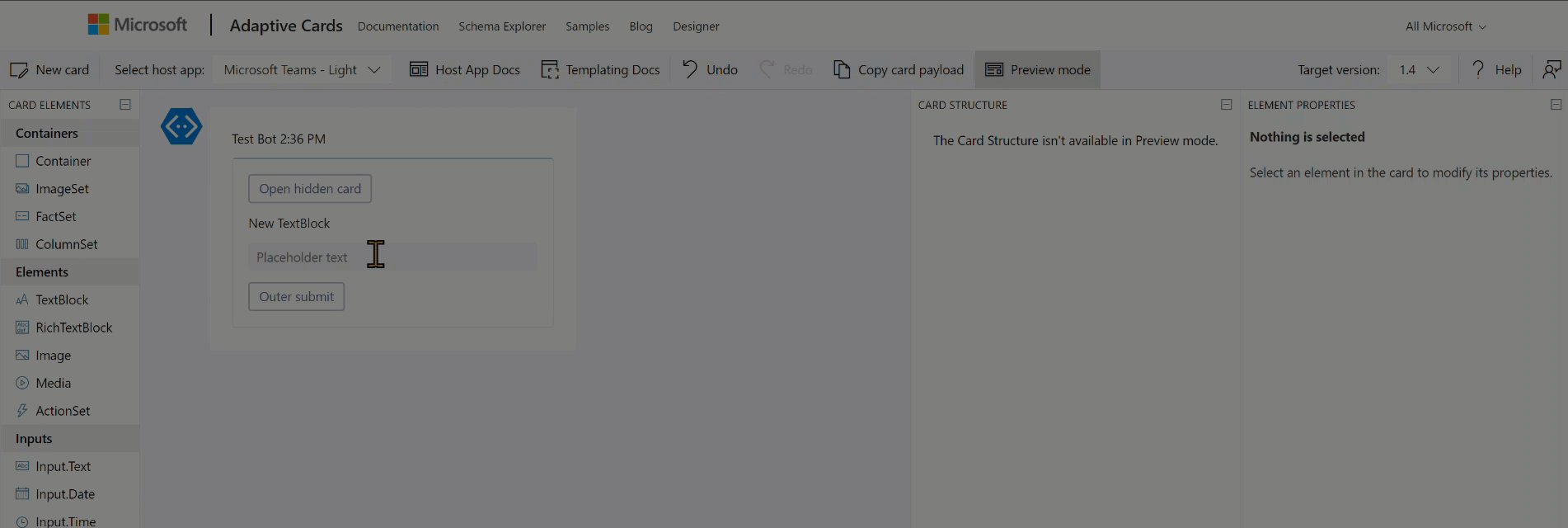
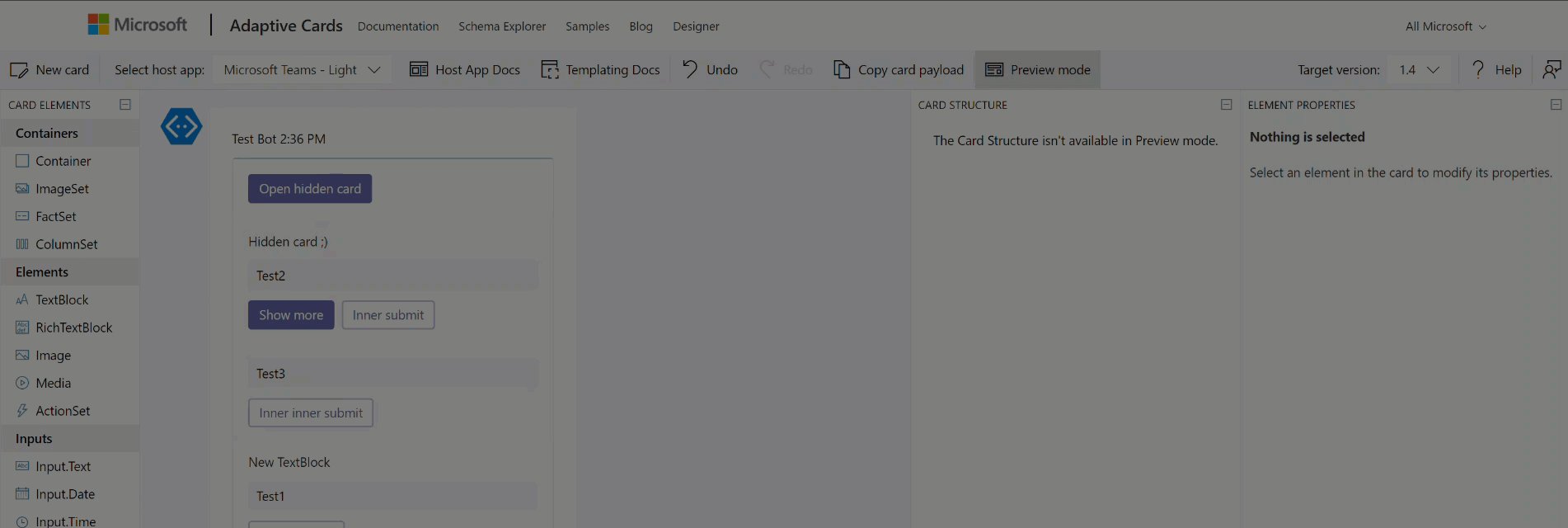
Następnie kliknij dwukrotnie przycisk, aby wyświetlić ukrytą kartę i przygotować jej zawartość:
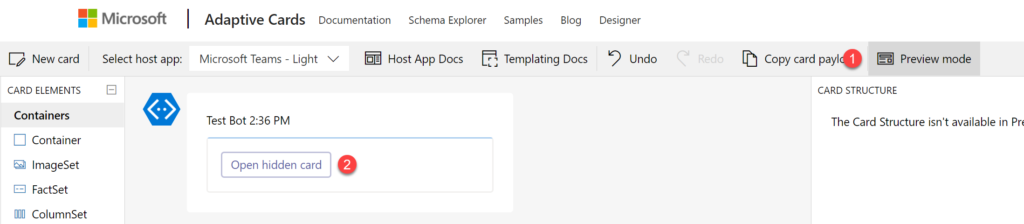
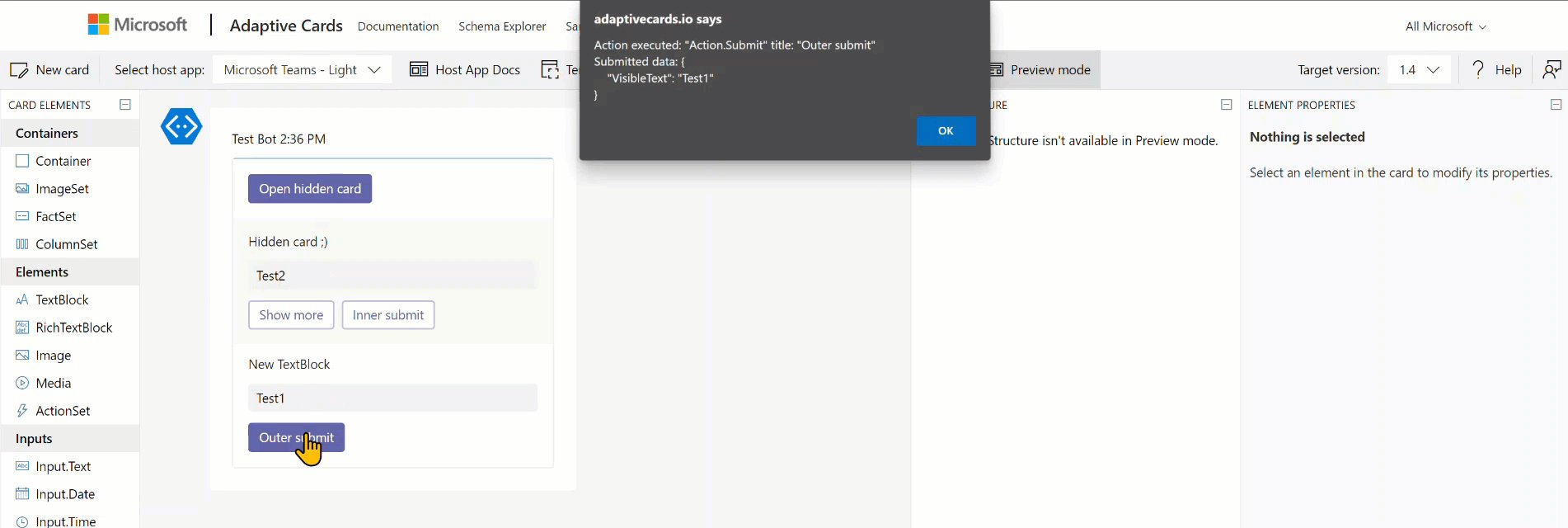
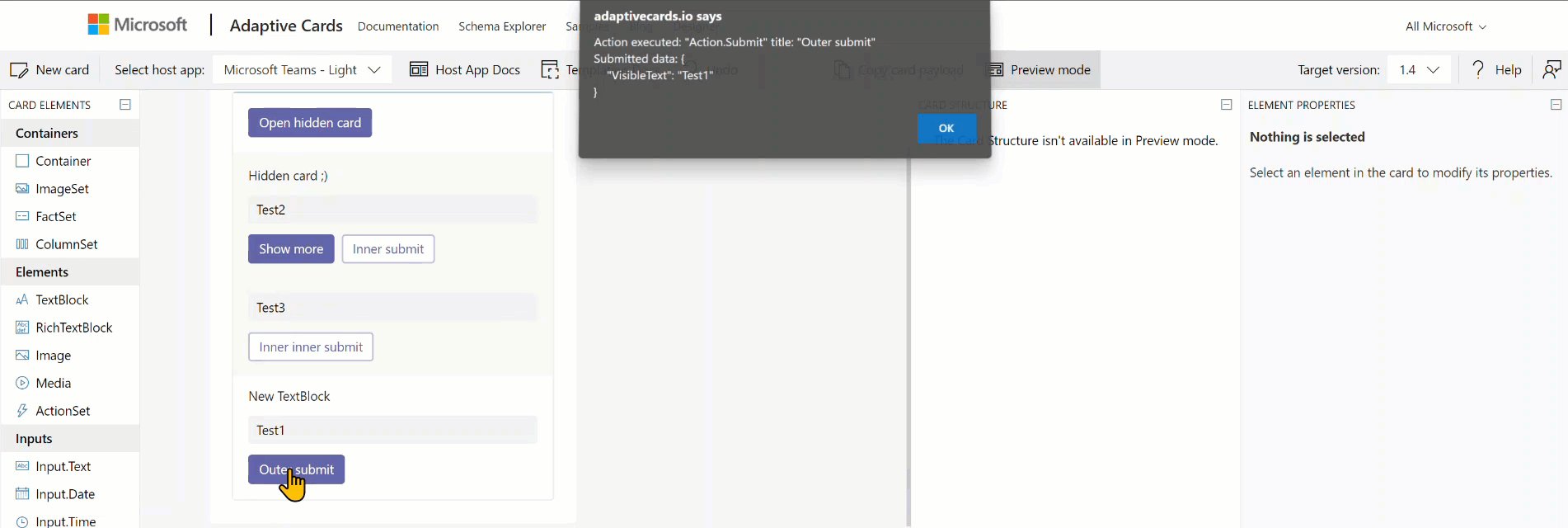
Następnie przejdź do „Trybu podglądu” (Preview mode), aby zobaczyć, jak karta jest pokazywana i ukrywana po kliknięciu przycisku:
Ważne! Jeśli dodasz „Action.Submit” do ukrytej karty, wyśle ona dane ze wszystkich pól obecnych na tej karcie i „w górę” – a więc od wszystkich rodziców tej ukrytej karty. Przycisk „Action.Submit” na najwyższej karcie spowoduje wysłanie danych tylko z tej najwyższej karty.

Dane z kart są wysyłane od poziomu „rodzica” do „potomków”.
Action.ToggleVisibility
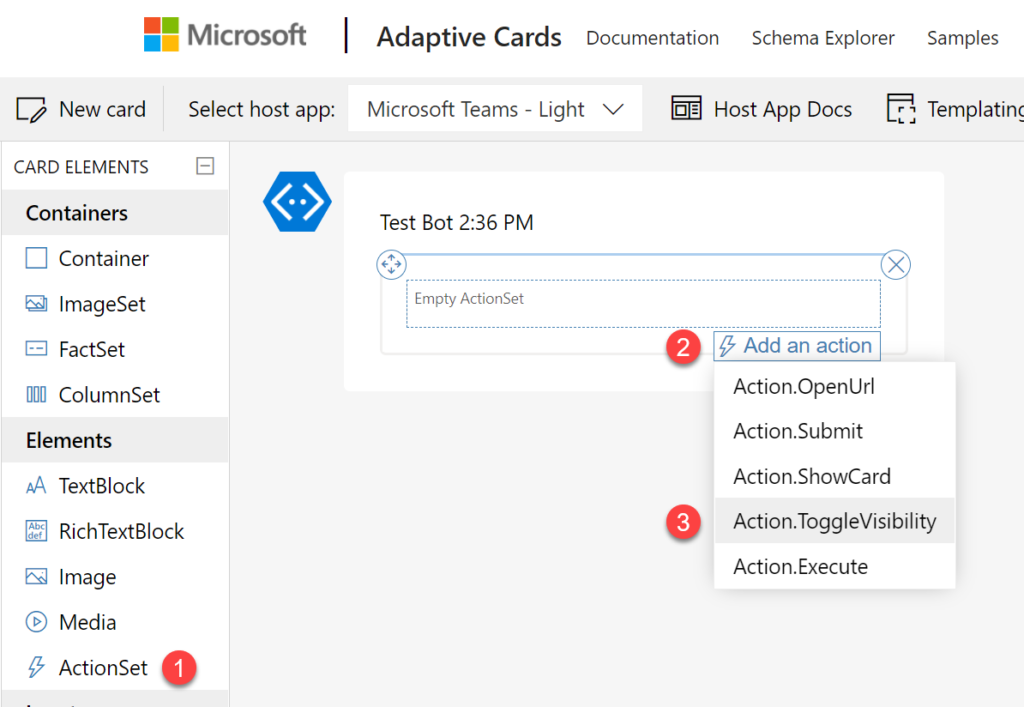
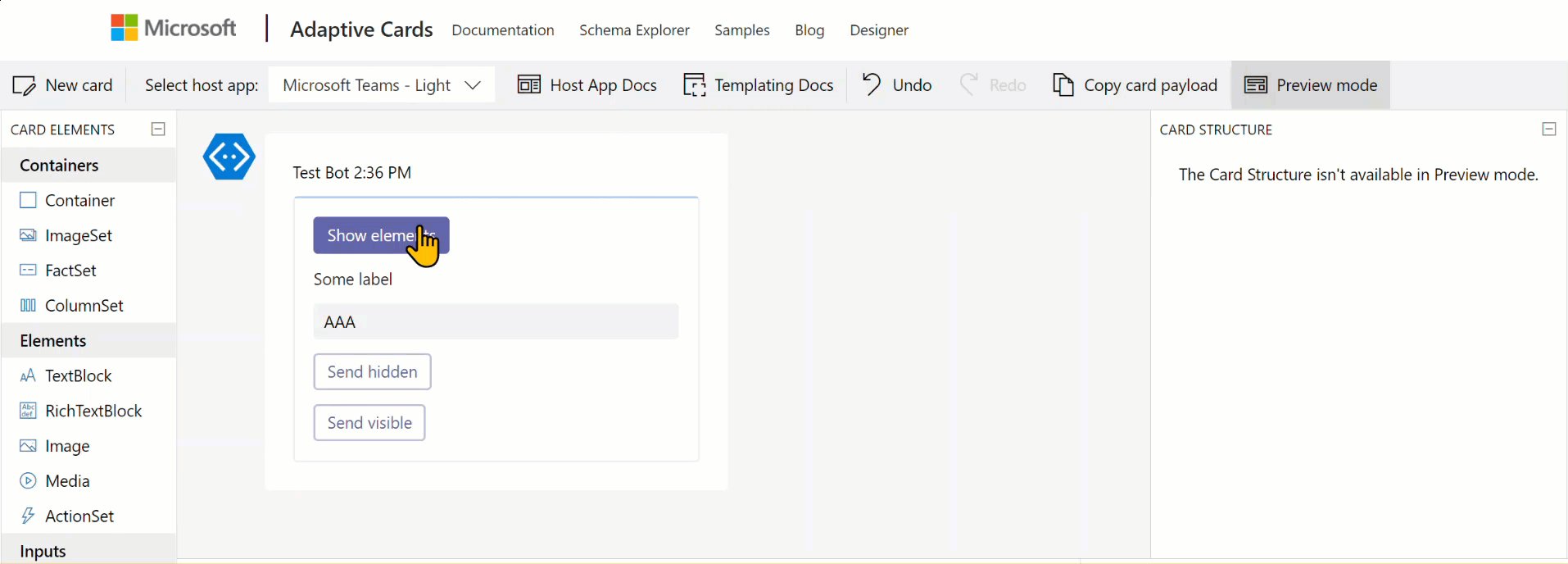
Aby z tej metody skorzystać należy najpierw dodać element „ActionSet” do kanwy projektanta, a następnie wybrać Action.ToggleVisibility z listy dostępnych opcji:
Następnie, podobnie jak w scenariuszu ShowCard, zdefiniuj właściwości dodawanego przycisku.
Ważne! W przeciwieństwie do ShowCard, ToggleVisibility wymaga wykonania pewnej pracy bezpośrednio w wygenerowanym JSON payload karty. Nie istnieje interfejs użytkownika, aby skonfigurować to w inny sposób.
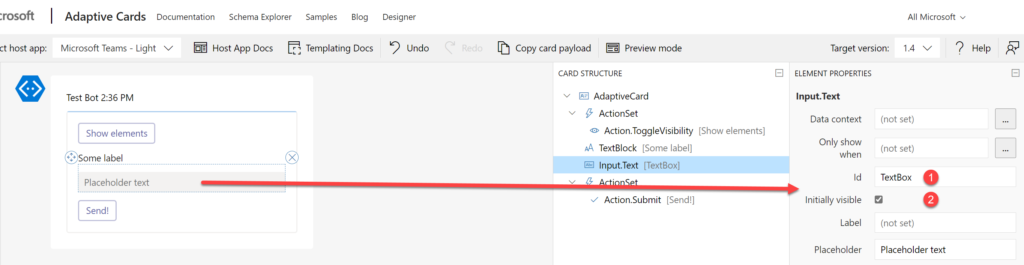
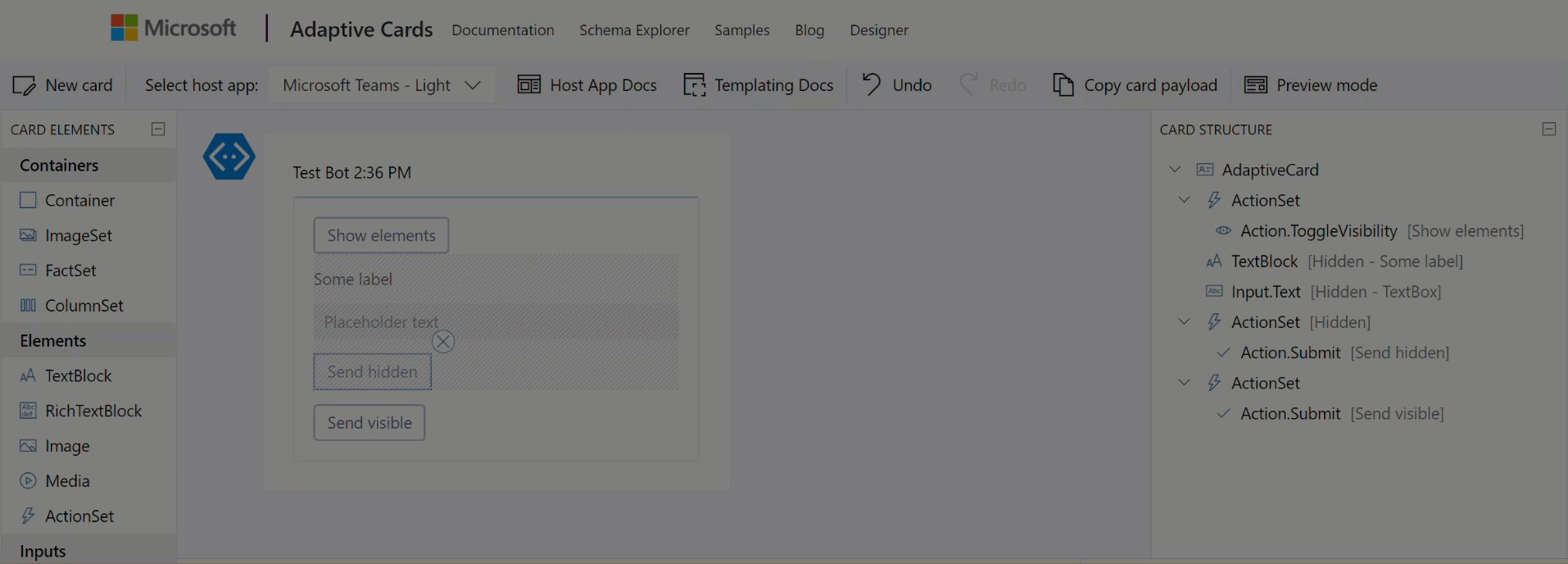
Teraz dodaj do karty elementy, które chcesz pokazać i ukryć po kliknięciu przycisku. Następnie zdefiniuj ich właściwości:
- Id – bezwzględnie wymagane jest zdefiniowanie unikalnych identyfikatorów dodawanych elementów. Identyfikatory służą do identyfikacji elementów i przełączania ich widoczności.
- Initially visible – określ, czy elementy powinny być widoczne, gdy karta jest renderowana, czy ukryte. Przełączanie będzie albo je wówczas ukrywać lub pokazywać. Po odznaczeniu pola wyboru na element zostanie nałożony na szary wzór.
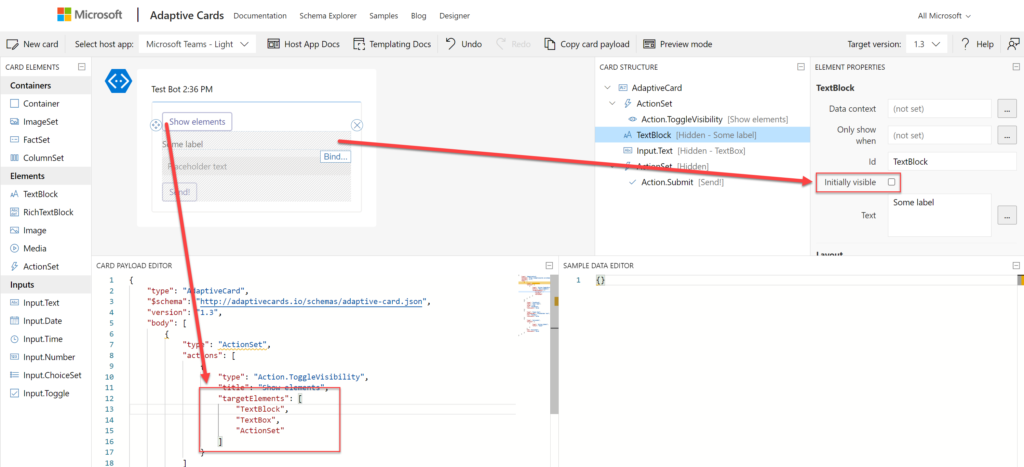
Teraz przejdź do kodu JSON i znajdź definicję przycisku ToggleVisibility. Dodaj tam następujący kod:
"targetElements": [ "colon delimited list of elements' Ids to toggle" ]
Ważne! Jedynym „minusem” tego podejścia jest, że w przypadku dodania zawsze widocznego przycisku „Submit”, wyśle on dane ze wszystkich pól, nawet jeśli są ukryte.
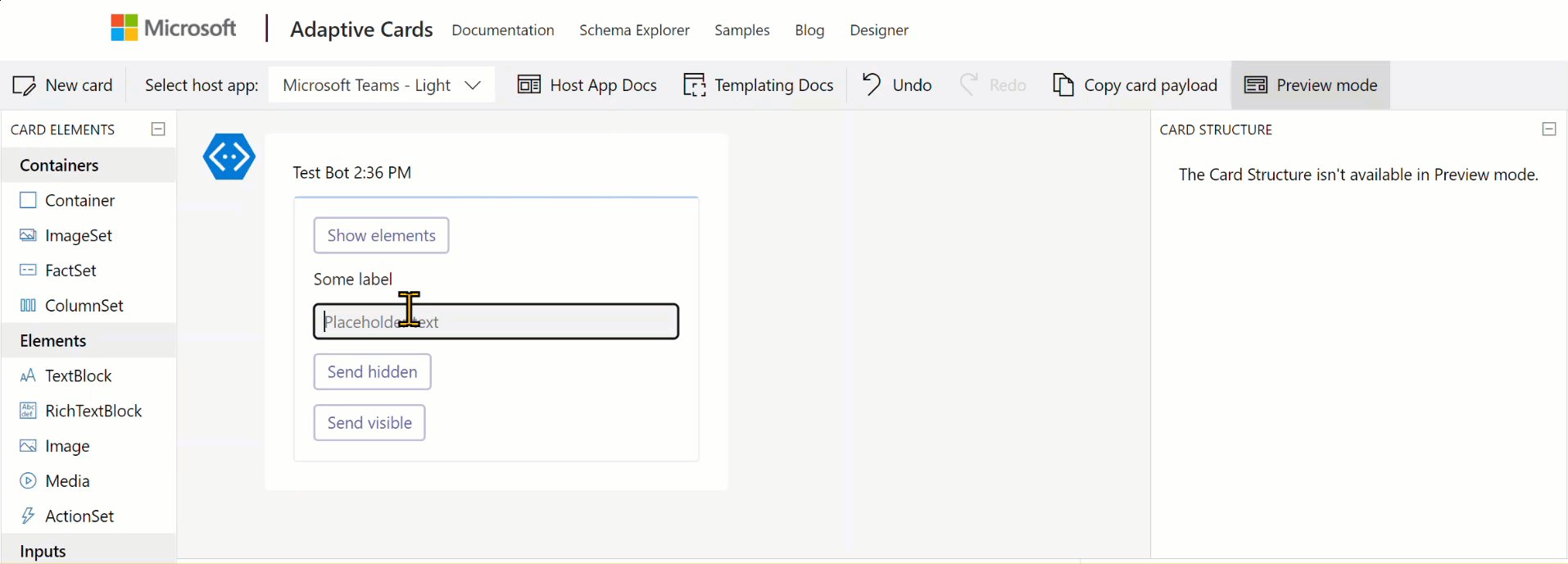
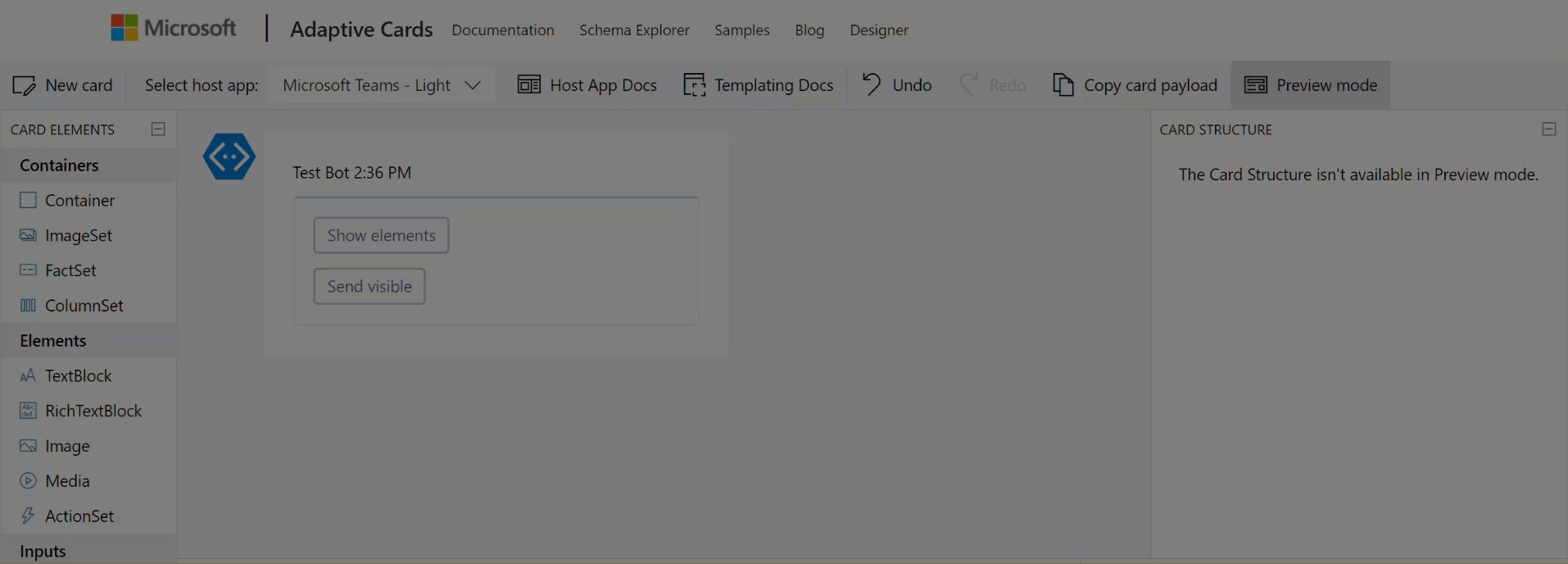
Ostatnim krokiem jest przetestowanie tego. Przełącz się w tryb „Podgląd” i sprawdź zachowanie swojej karty:

Only show when
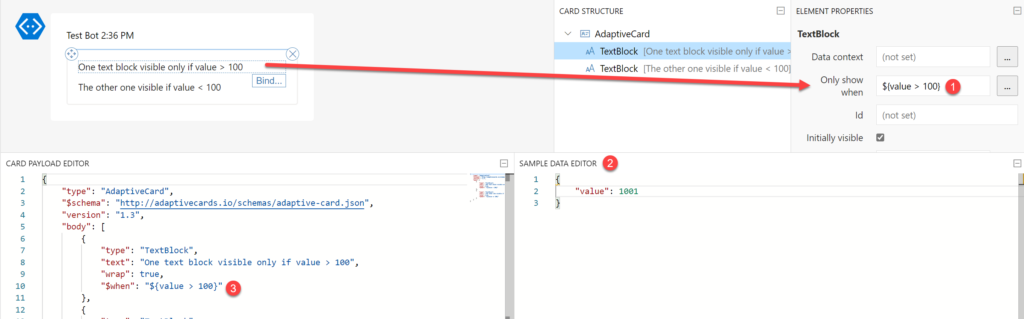
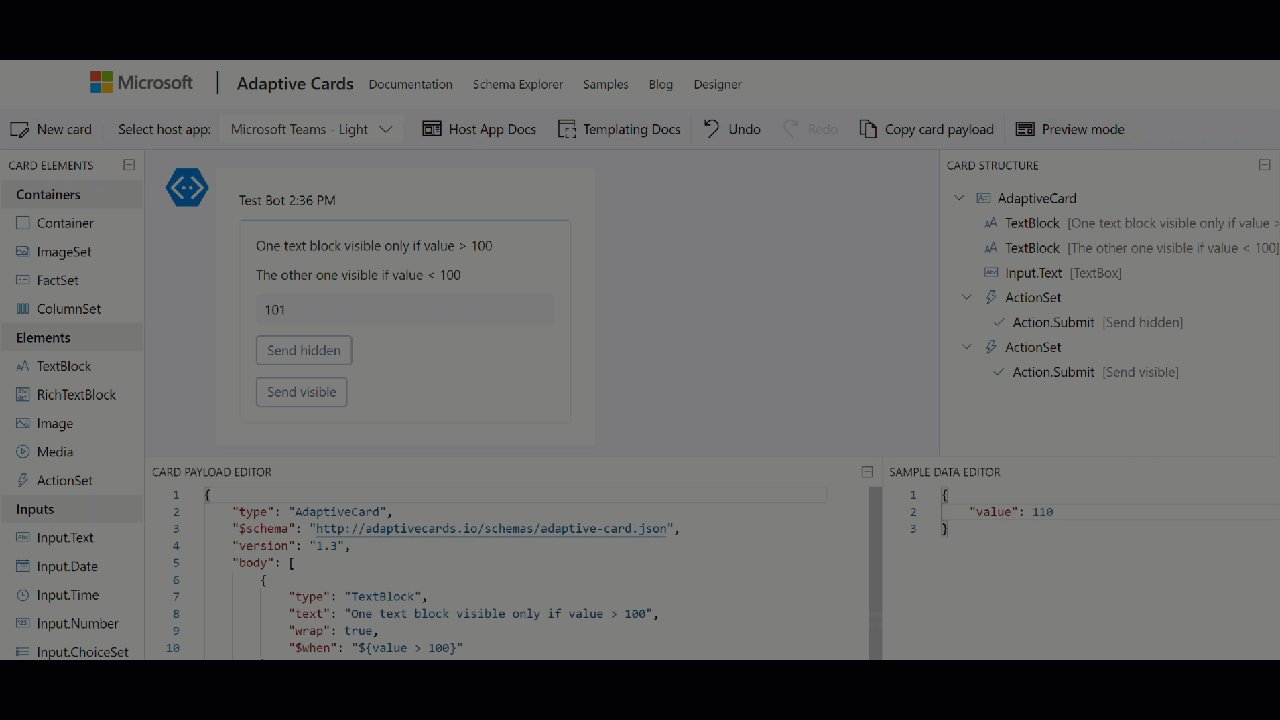
Podejście to wykorzystuje „język szablonów kart adaptacyjnych”. Aby móc skorzystać tej metody należy najpierw zdefiniować Dane (Data), które będą powiązane z kartą. Kiedy już masz dane, możesz stworzyć warunek, który określi, kiedy element powinien być widoczny:
Możesz używać różnych typów porównań, zarówno do typów danych całkowitych, dat, logicznych, jak i stringów.
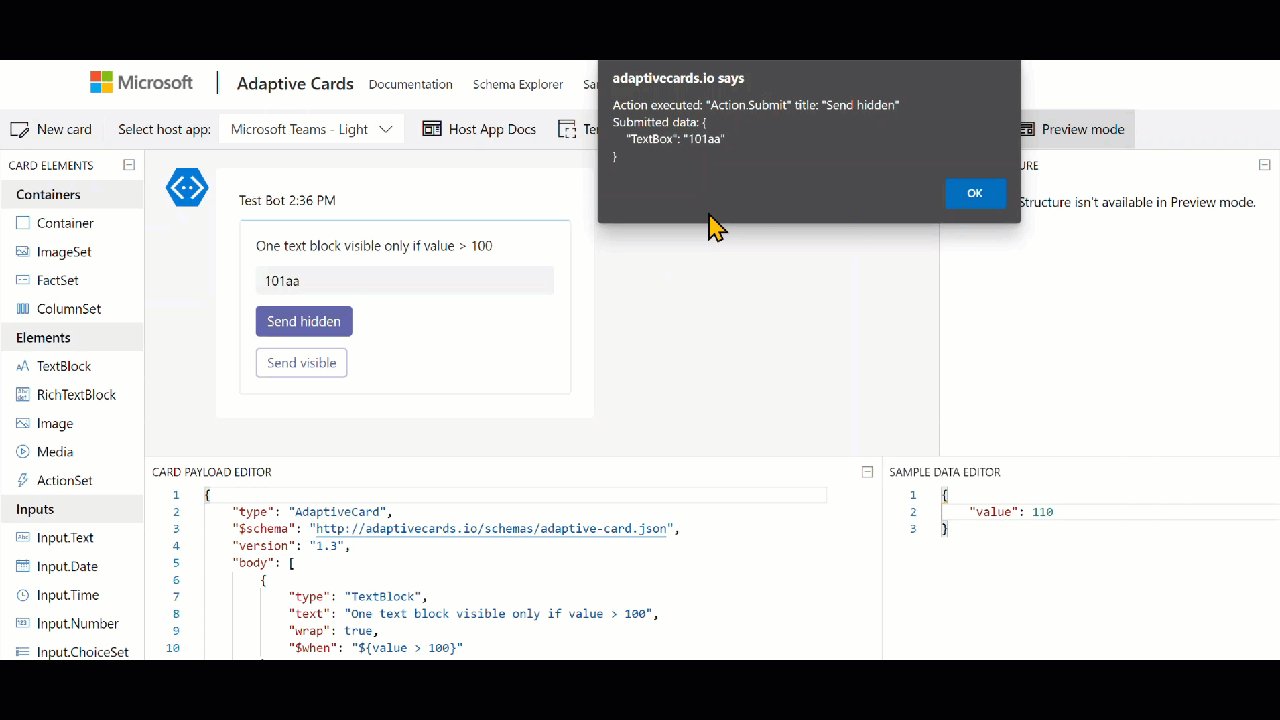
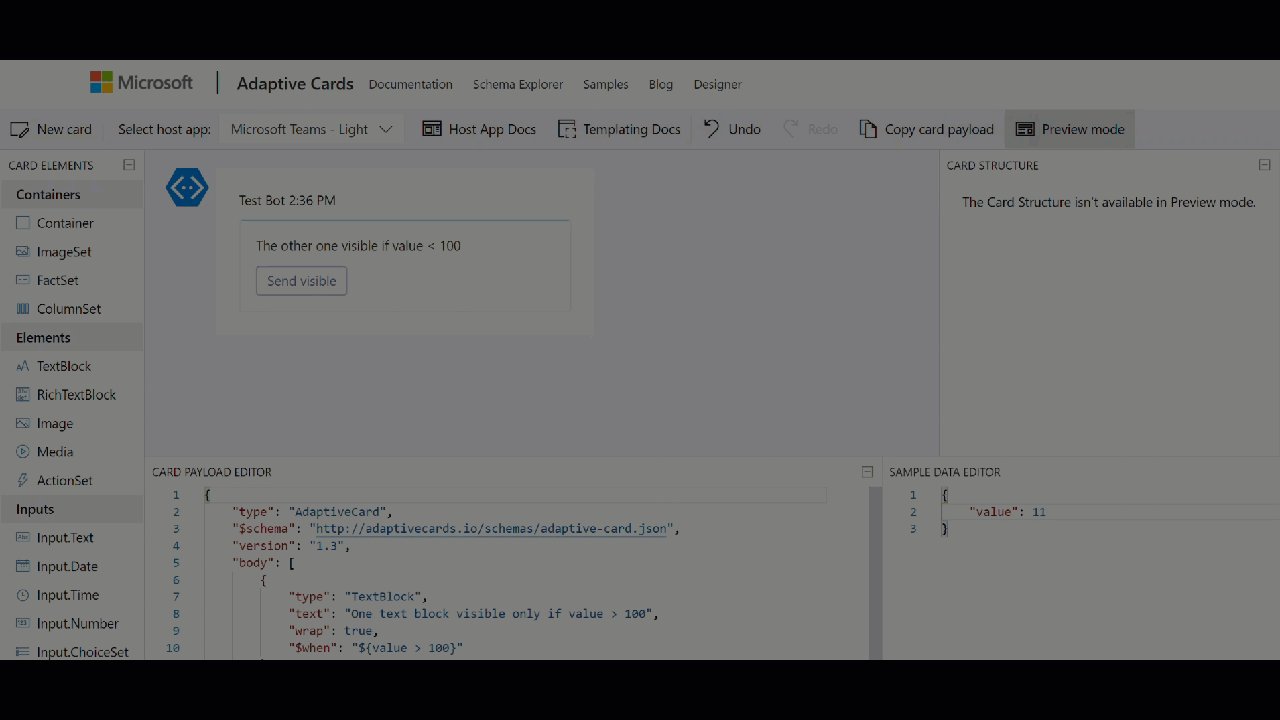
Ważne! W przeciwieństwie do „Toggle”, pokazywanie i ukrywanie elementów w oparciu o warunki ma miejsce podczas renderowania karty. Na dzień dzisiejszy dane, z których korzysta karta, są tylko statyczne, więc nie można ich zmienić po wyświetleniu karty. Oznacza to, że jeśli pole ma warunek uniemożliwiający jego wyświetlenie, nawet jeśli ma ustawioną wartość domyślną, jego wartość nie zostanie przesłana z karty, dopóki pole nie jest widoczne.
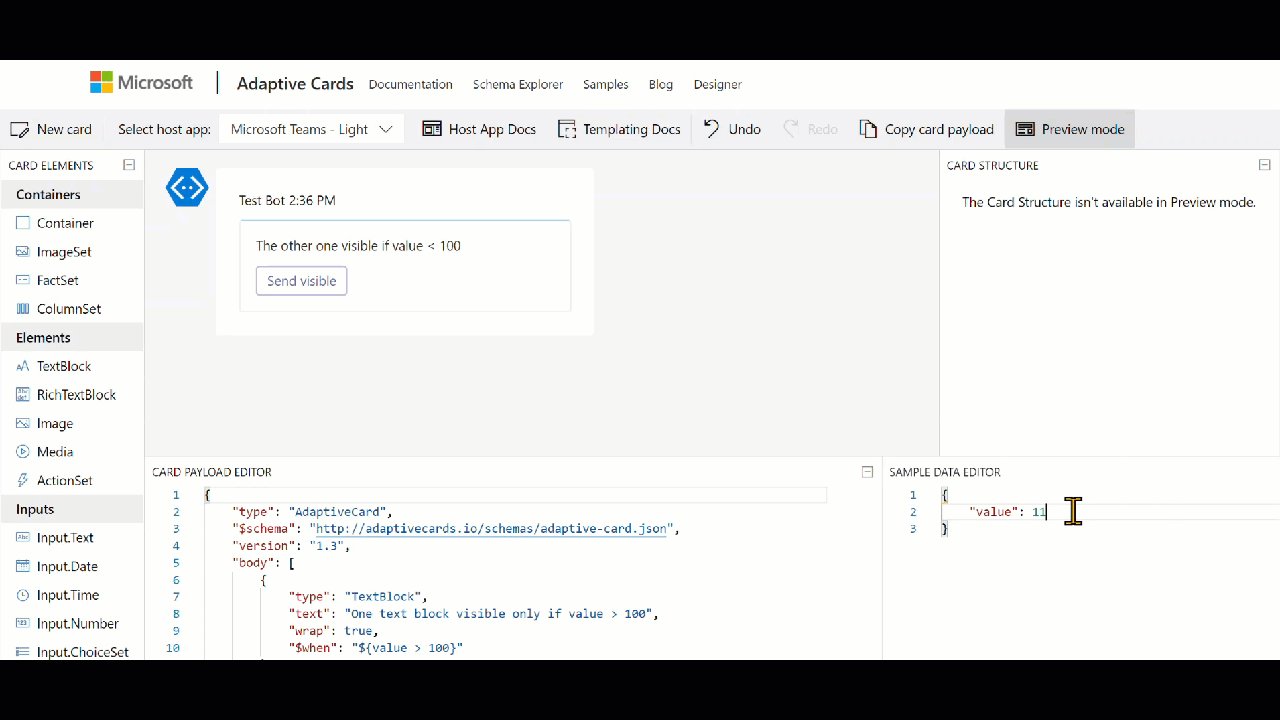
Na koniec wejdź w tryb „Podgląd”, aby zobaczyć, jak zachowuje się Twoja karta:

I to wszystko! Mam nadzieję, że ten tutorial okaże się przydatny. Jeśli masz jakieś uwagi, zapisz je poniżej. Dzięki!